Apparelz: A Case Study for E-Commerce Website
Local businesses and professionals require assistance to enhance their internet presence following the global COVID-19 pandemic crisis in order to compete better in the actual market. I was fortunate to be able to contribute to the solution of this issue with a group of friends who wanted me on this design project, which was to create a desktop website for a local company or professional. Our efforts in this project were concentrated on information organisation and being as efficient as possible for the provider and the client.
To develop this particular product, we chose to use the Design Thinking approach to guide us through the process. By following the steps, the team was able to research thoroughly the fashion e-commerce industry before proceeding to analyze the problem and ultimately come up with a product solution.
Project
Team Name: Univelcity Design Team
Members: 3 members
Roles: UX Designers/UX Researchers
Duration of Project: 3 weeks
The problem: E-commerce: How can we make it easier for customers to find the perfect Luxury brand clothing.
Aim: Design an e-commerce website with accurate product information and a simple search function.
Tools: Figma
Client
Obi Chinenye, the director of the Apparelz Luxury Boutique, is our client. The client's passion for fashion and the environment is the driving force behind their business firm. The items produced by this company are attractive and luxurious. The majority of the clothing offered for sale in Apparelz are eco-friendly and cruelty-free.
The business acquires quality products directly from the brand’s produces since its objective is to sell high-quality fashion items so they can last longer. They want their clients to purchase high-quality apparel that they may wear for a longer period and finally stop buying new clothes frequently.
Users
The customer made the decision to create a website to sell their products more easily and broadly after the COVID-19 pandemic. People of all ages are their target customers and also those who seek to buy the coolest luxury fashion brands and designs.
Design Process
The first step in the process is to empathise because Design Thinking emphasises the value of human-centred design. In essence, this offered us the chance to learn more about the wants, feelings, and opinions of the users.
Interviews (Users)
To determine the needs and pain points of users who are accustomed to Internet shopping, I conducted interviews with them. I spoke with a total of four participants between the ages of 18 and 50 because online shopping appeals to a wide variety of people. Their occupations ranged from student to domestic worker to engineer.
Research Goal
To make sure that Apparelz's customers can do their tasks with ease and have a positive user experience while shopping online, we want to know what features ought to be present in an online clothes store.
Participants
Age: 18-50 years old
Occupations: Software engineer, student, Childcarer
4 participants in total: 2 males, 2 females
Needs
The need for using filters of some kind (such as gender, size, colour, and price) when purchasing online was brought up by every participant. One of them mentioned the desire for more focused filtering.
One of the four participants desired that websites offered live chat customer service.
To make it easier to identify certain products, two out of the four participants stated that there should be categories that group the clothes according to different sorts.
Since everyone has a varied body form, two of the four participants underlined the necessity for more accurate sizing charts.
Customers' reviews of the products are beneficial, according to three of the four participants.
Also, three of the four participants emphasised the significance of understanding the product's quality before making an online purchase.
Pain Points
Three out of the four participants stated that it can be disappointing to be unable to try on the clothing since they might not fit as well as they do on the model.
One of the four participants expressed dissatisfaction with some online stores' lengthy checkout procedures.
One of the four participants expressed frustration with the lack of product images.
Two of the four participants stated their dissatisfaction with online stores presenting items that are out of stock in their sizes.
Motivations
Three out of the four participants were motivated to shop online because of its convenience and wide range of selections
Two of the four participants were driven to quickly access and/or purchase the clothes they wanted.
The websites with excellent customer service and straightforward refund policies inspired two out of the four participants to visit them again.
The promotions and discounts offered by the websites motivated three of the four participants.
Competitive Analysis
I started doing research on some of the direct and indirect rivals once I was able to grasp the ideas and sentiments of the users better. I noted some of the key benefits and drawbacks of each website as I conducted my analysis. Finding the frequently desired features for fashion e-commerce websites was made simpler as a result of doing this.
Define
Defining comes next in the design process. I was able to determine what will be created, for whom, and how, using my previous research as well as the results from user interviews.
Project Goals/Empathy Maps/User Persona
I developed a persona that reflects numerous wants and pain areas based on the information the participants shared throughout the user interviews.
We made an empathy map to explore deeper into the persona's actions, attitudes, and ideas. This assisted my team in giving the persona personality and examining the issues more thoroughly from the user's point of view.
I took a step back after I had my user persona and empathy map prepared to gain a clear picture of the user goals as well as the company goals. I also noted the technical factors in addition to those objectives.
Problem Statement
I created a problem statement after the goals were determined so that I could refer to it as I moved forward with the design process.
"How can we make online fashion shoppers' experiences more effective and error-free by designing a fashion e-commerce website?"
Ideate
Taking a creative stance and coming up with ideas are the main goals of this step in the Design Thinking process. We were able to think beyond the box because of the findings we combined from the earlier steps and the problem statement created. We produced several deliverables that could aid in our ability to recognise and picture a solution. While we worked, more and more features kept coming to mind. We wrote them down and then used the Moscow Procedure to prioritise them. We created a new board and divided the website's features into Must Have, Should Have, Could Have, and Won't Have categories. Our team found this process to be fascinating because we worked well together and had the same opinions on the majority of the features.
We quickly identified the components that would make up our Most Valuable Product: a menu, product images, "Add to bag" and "Remove" buttons, a search bar, and filters, among others. We also kept a list of other features on the back burner for potential future iterations.
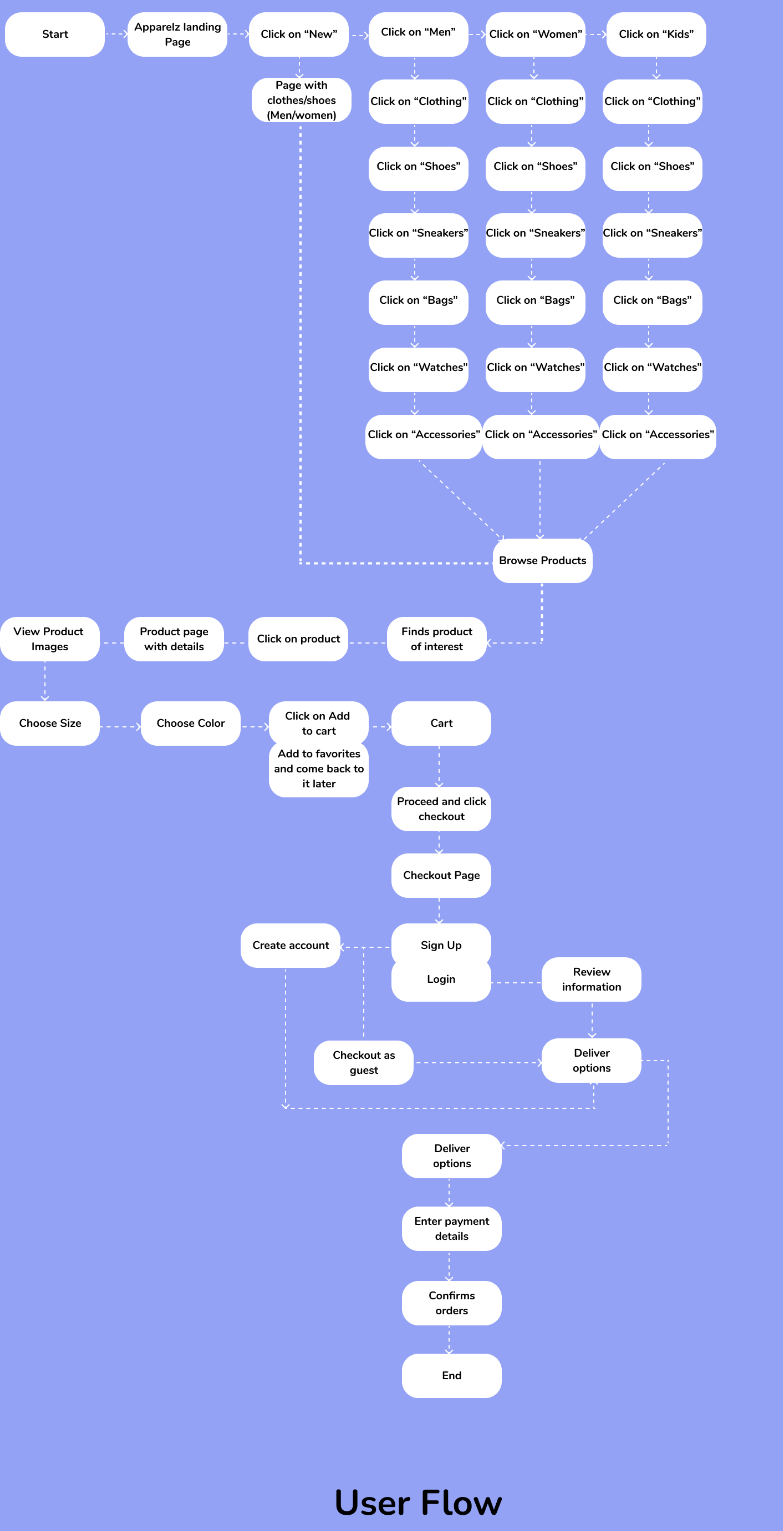
User Flow
I started by making a thorough user flow after finishing the task flow. This essentially shows the different routes a user can take to finish a task. By creating this flow, I was able to analyse the possibilities available to users of the Apparelz website and to think from their point of view.
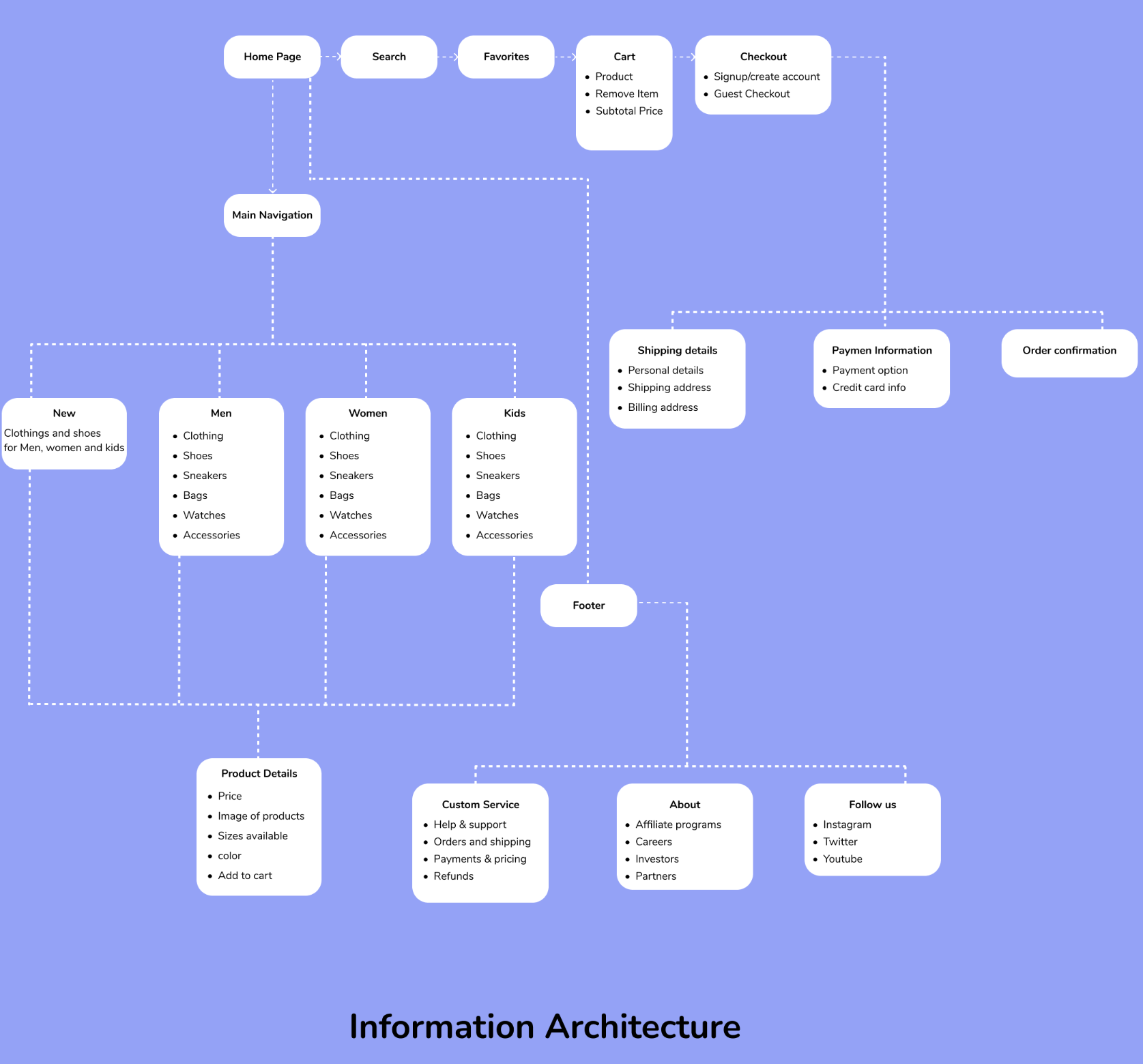
Information Architecture
I was able to organise the many fashion products into distinct categories and develop the website's appearance as a result of utilising the results from the various findings and user interviews.
Sketches and Wireframes
I drew some sketches of the Apparelz Homepage once the information architecture was complete to get a sense of how it might look. I chose to concentrate on creating the screens for the desktop version because everyone who participated in the user interviews stated that they prefer to use their PCs when they buy online.
Sketches
We swiftly developed the Mid-Fi Prototype thanks to the User's input and the team's ideas on the Moscow Method board.
Prototyping
Making a clickable prototype is the following phase in the procedure, which allows users to test the application design. By taking this action, I was able to collect customer reviews of the product and research potential solutions.
Testing
This stage, which is said to be the last in the design thinking process, focuses on testing the prototype. Iterative processes also allow me the chance to assess whether my design actually solves the issue and, if necessary, change any components of the final result.
User Testing
I tested the usability of a high-fidelity desktop prototype remotely. It was done to see how well the design flowed, how simple it was to navigate, and how well the design reflected the brand's values. Also, the test was run to determine whether the design addresses user wants and problems that were noted during the research stage.
Test Objectives
To evaluate the usability and design flow
To confirm that the design addresses the user's demands and problems that were noted during the research phase.
Determining whether the website's overall design accurately reflects the brand's ideals
To identify any places where the user may be uncertain, perplexed, or having difficulty
Test Subjects
High-fidelity desktop prototypes for the Apparelz website such as:
Homepage
Category Page
Product Details Page
Shopping Bag
Checkout Pages
Test Methodology
A remote video call will be used to conduct the usability test. The tasks will be completed by the participants while viewing one another's computer screens.
Participants
There will be a total of 5 participants, who range in age from 18 to 51. The target group includes these participants.
Recruiting Plans
These cases are perfectly simple and easy to ensure unbiased feedback, the participants will be selected through both personal and professional networks.
Scripting Process
Brief Overview
We appreciate you participating in our usability testing and taking the time out of your day to do so. I'd like to give you a quick rundown of the prototype before we get started so you know what to expect. A luxury clothes shop called Apparelz is currently attempting to get online and wants to know if the website is simple to use. Certain tasks relating to internet buying will be required of you.
Data Privacy
The purpose of today's session is to evaluate the prototype to see whether the design is intuitive and user-friendly. This session needs to be recorded so we may review it later in case we missed something. Once the analysis is complete, all recordings will be removed. The quotes from today's session will be anonymised if we choose to utilise them. Do you agree with that?
Tasks
Introduction Questions
Please take some time to browse the homepage. Considering what you've observed:
What adjectives might you use to classify the website?
Do you have any suggestions for improvements or changes to the homepage?
1st Scenario:
Female Participants
You decide to buy a new blouse because you have plans to go out this weekend. You then explore the Apparelz website to find one in a "Small" size. Show me where the blouses in the "Small" size may be found on the homepage.
Other Participants
You want to get a female friend a new top for her birthday. You then explore the Apparelz website to find one in a "Small" size. Show me where the tops in the "Small" size may be found on the homepage.
Assumption 1:
The user clicks on Women > Shop by Category > Clothing by using the main navigation menu
After that, the user uses the filters to select "Small" from the Size filter.
Assumption 2:
The user decides to use the search bar at the top to locate Women’s Tops
Then, the user uses the filters to select "Small" from the Size category.
Questions
On a scale of 0 to 5, what was the task's level of difficulty?
What do you think of the category page's overall appearance?
Do you see anything that seems odd or unclear to you?
Do you feel that the details on the product cards are adequate, or would you prefer to see more details below this? In that case, what would it be?
2nd Scenario:
You browse through the Women's clothing category and find a product called the “Odette Dress”. You like it and decide to add it to the Shopping Bag. Show me how you would go about doing that from the screen with Clothing.
Assumption 1:
The user scrolls down the page to locate the “Odette Dress” and clicks on it
The user chooses the appropriate size, colour, and quantity
Once the other sections are finished, the user hits the Add to Bag CTA.
Questions
On a scale of 0 to 5, what was the task's level of difficulty?
What do you think of the design of the product details page in general?
Do you see anything that seems odd or unclear to you?
Do you feel that the product's description, which includes photographs and specifics, is sufficient, or would you prefer to see more details? In that case, what would it be?
3rd Scenario:
You determine that you have finished shopping for the day after adding the item to your Shopping Bag, so you proceed to use Guest Checkout to make the top purchase. Show me how you'd complete the task.
Assumption 1:
At the top of the page, the user selects the Shopping Bag symbol.
The user clicks on Proceed to Checkout CTA on the Shopping Bag page
The user then chooses to carry on with the checkout process by clicking the Continue to Checkout CTA on the checkout page.
Questions
On a scale of 0 to 5, what was the task's level of difficulty?
Were the checkout pages simple to read and navigate?
Do you see anything that seems confusing or unclear to you?
Closing Questions
How was your overall shopping experience on the Apparelz website? How did you find buying something from the Apparelz website in general?
Would you recommend this shopping website to others?
What are some ways the website may be made better?
Do you have any further feedback or suggestions to add?
Test Goals
To determine if the participants can finish the tasks effectively and without any complications
To get input on the website to enhance user experience and guarantee that it truly represents the brand's values
Test Completion Rate
The objective is for each participant to finish all of the tasks. After user testing, this will, however, be precisely measured.
Error Rate
The objective is for each participant to finish their activities with no more than two or three errors. Similarly to that, this will be precisely measured following user testing.
Apparelz usability testing (Findings)
Overview
A high-fidelity desktop prototype using Figma was used for remote usability testing. This test was done to see how well the design flowed, how easy it was to navigate, and how well the design reflected the brand's values. Also, it was utilised to determine whether the design addresses user wants and problems that were noted during the research stage.
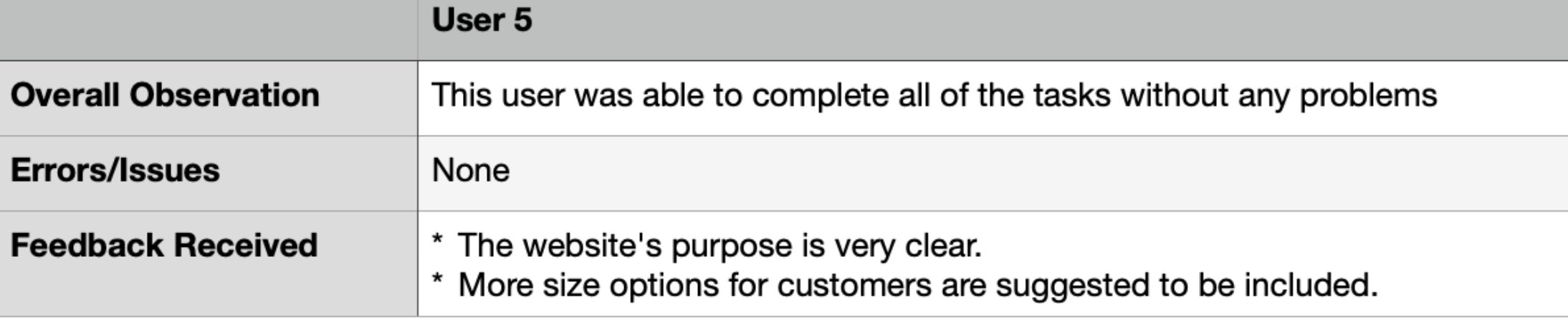
Five people took part in the test via online video conversations, and their sessions were recorded. Several areas for improvement were able to be determined thanks to significant testing results and participant input.
Task 1: From the homepage, show me how you would find Women’s Tops in the size “Small”
Task 2: Find a product called “Odette Dress” and add it to Shopping Bag
Task 3: Purchase the product using Guest Checkout
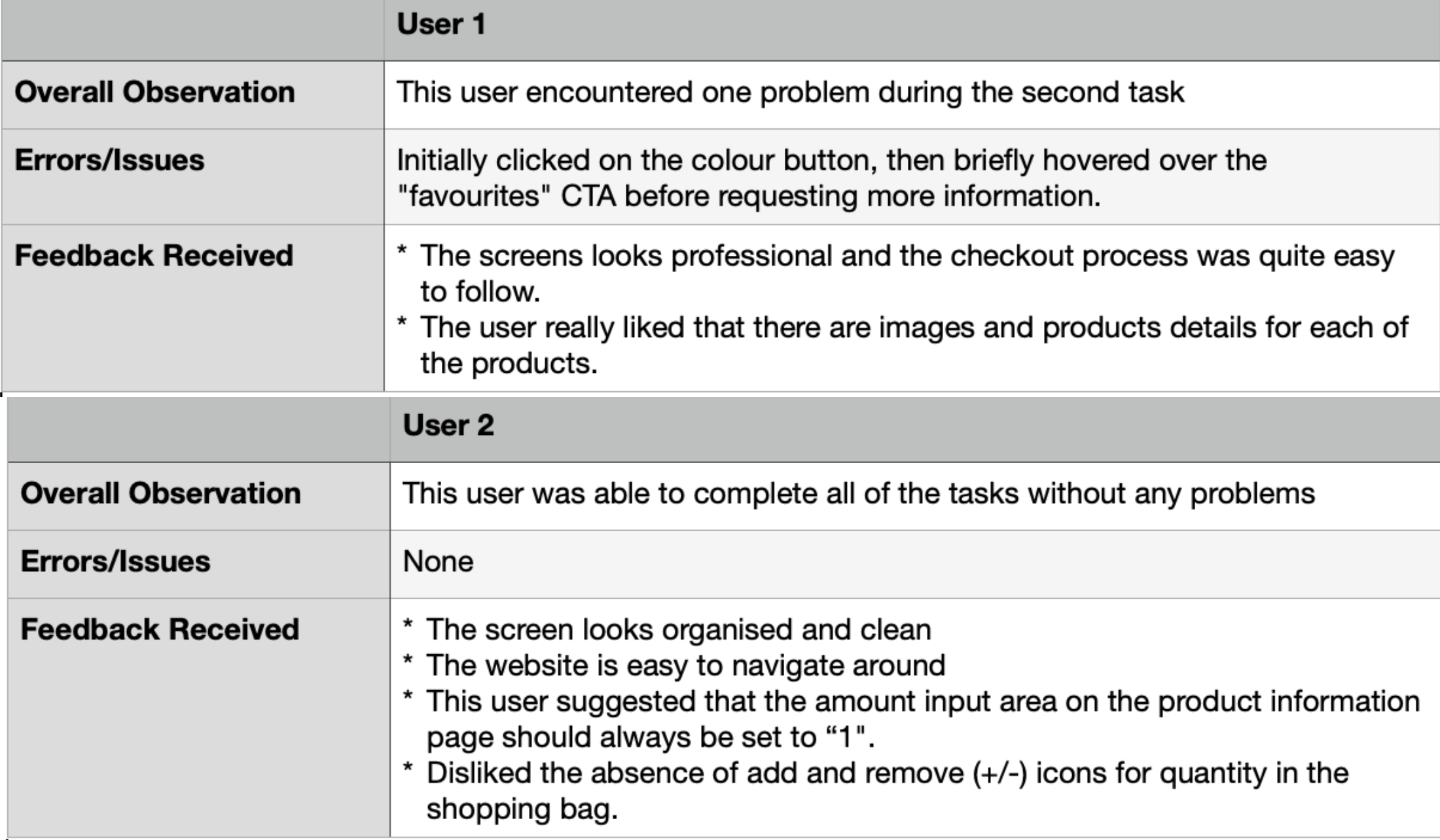
Findings from Usability Testing
Summary of Findings
The prototype seems to have been successful based on the usability test findings. Overall, the participants were successful in finishing the assignments on time, and they liked how smoothly the design flowed and how simple it was to navigate. A design element that may be modified for a better user experience was also revealed by the testing. These are some of the critical issues that must be resolved in light of comments and observations:
To earn the trust of the user and show them that the information they are giving the website is secure, including a security check icon on the checkout page.
To simplify things, do away with the Expected Delivery on the Confirmation Page and just provide the user-selected delivery option.
On the product details page, differentiate between the font sizes for the Size and Size Guide.
Include more size options on the website to be more inclusive and cater to more people
Final Product
I've accomplished all the Design Thinking processes and have a functioning website for Apparelz.
Revising Problem Statement
"How can we make online fashion shoppers' experiences more effective and error-free by designing a fashion e-commerce website?"
The Problem was solved by implementing:
Adding a substantial number of pictures and videos so the user may check out the product's quality.
By giving the consumer a size guide, detailed product information, and information about the model, the user may more precisely decide the sizes.
Learnings
I was able to define, ideate, prototype, and test by applying the Design Thinking methodology. I was able to comprehend how each phase may be used to aid in the creation of the final product through this specific process.
The user interviews were quite helpful to me during this project because they gave me information that I had not previously considered. This experience made me realise how crucial it is to eliminate bias from my study.
In addition, I discovered how crucial it is to comprehend the user. It not only helps me comprehend the user's requirements and problems better, but it also enables me to approach the issue from a human-centred perspective.
The most significant lesson I took away from this experience is how time and effort are needed for an iterative process like design. Even if we created a product to solve the problem, as technology develops over time, there might be methods for me to enhance the user experience.
Conclusion
This project taught us to balance the needs of the business and the users to eventually assist both parties in achieving their objectives.
Observing and comprehending the user is also crucial, and the best way to do this is by testing your goods as quickly as you can. Although testing the product with a sizable number of users is necessary, it is even more critical to understand why the user chooses to connect with your product in the manner that they do. Then you will be able to identify their difficulties more clearly and determine if your deceptive testing instructions are to blame or whether the product's interaction design needs to be improved.