Covid-19 Dashboard Design (Live)
Project Overview
This project's goal is to create a COVID-19 visualisation dashboard that gives users access to up-to-date information regarding the epidemic. To aid users in understanding how COVID-19 would affect various geographic areas and demographic groups, the dashboard will offer a variety of interactive elements and visualisations.
Problem Statement
Understanding the scope of the COVID-19 pandemic's effects on millions of people around the world can be difficult for both individuals and organisations. Consequently, a dashboard that offers precise and current information about the pandemic, including the number of cases, fatalities, and recoveries, is required. The dashboard should also be user-friendly and aesthetically pleasing so that users may easily obtain the data they require.
Research and Analysis
I performed research to better understand the needs of users and the difficulties they have when attempting to acquire information about the pandemic in order to create an effective dashboard. I also examined the COVID-19 dashboards and visualisations that were already in use to find best practices and potential areas for development.
Some insights were identified based on research made:
Users desire real-time access to accurate and current info.
Users want to know how the pandemic has affected various demographic groups and geographic areas.
Users want an intuitive and simple dashboard.
Users want a visually appealing and captivating dashboard
It may be simpler to convey statistics and information about the pandemic with a COVID-19 dashboard that has an appealing and understandable user interface (UI). To design a UI for a COVID-19 dashboard using Figma, just adhere to these steps:
It is necessary to first decide on the function of the COVID-19 dashboard before we can build the UI for it. This plan will provide a summary of the present state of cases, and deaths by region, and also look at significant indicators that will support the project's goals.
Gathering and arranging the data for the dashboard after you know what it is for. We also include details on age group, gender, and other relevant information for visualisation in addition to the numbers of cases, deaths, and vaccines.
The next step is to create a basic sketch of a user interface's layout and structure that shows how it should look. They help plan out the layout and organization of the dashboard without getting lost in the details, it gives a good idea of what the result will look like.
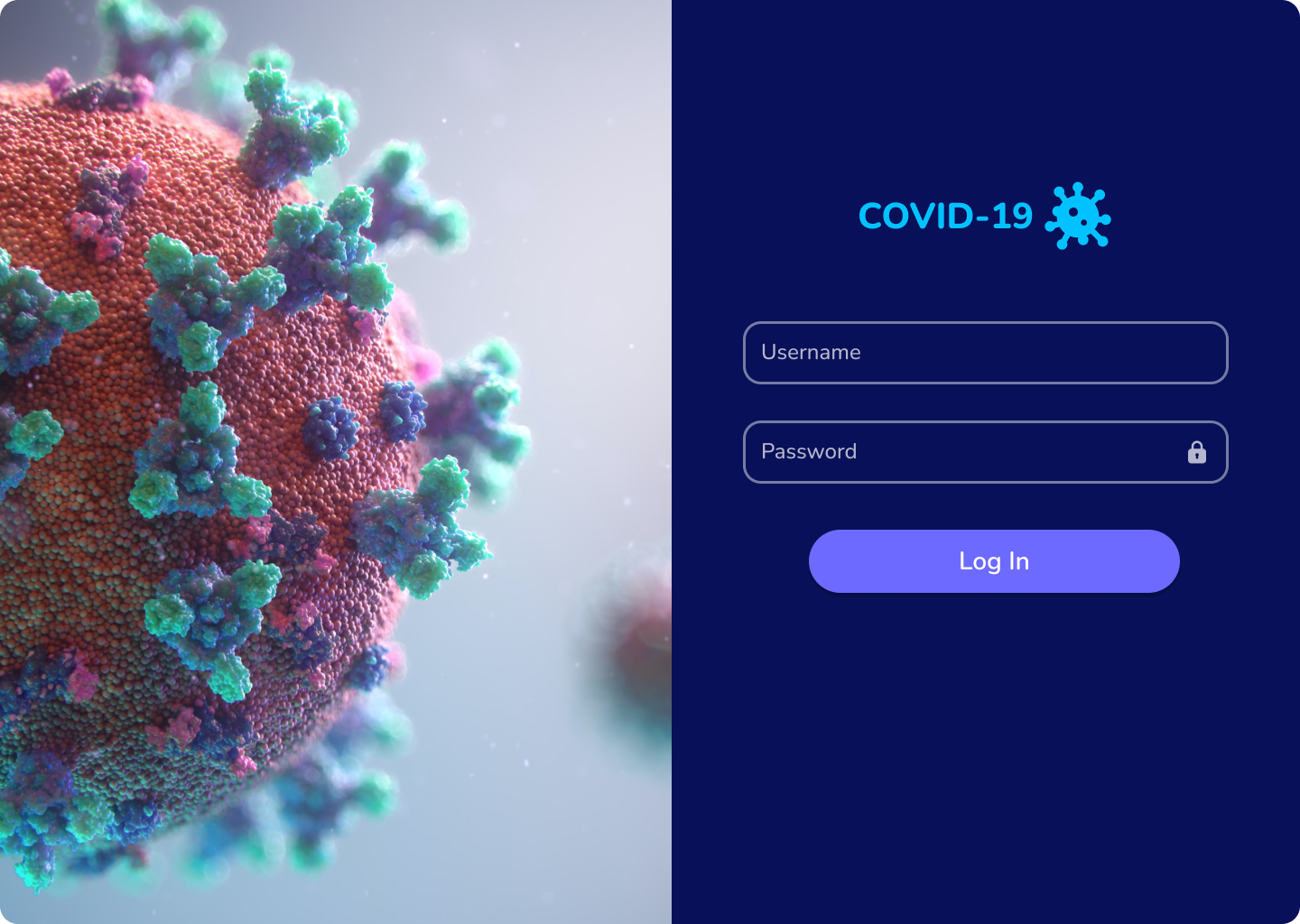
Following a thorough understanding of the dashboard's structure and layout, we start designing its interface to match the dashboard's design as closely as possible. The vector, text, and colour tools in Figma's design suite contributed to the Covid-19 dashboard's user-friendly layout. We used maps, bar charts, and piecharts to help stakeholders make sense of the data and to make it easier to understand.
Testing was carried out after the design was finished to make sure the user interface was simple to use and understand. Friends, coworkers, or users were asked for input to test the dashboard, and this information will be used to make the adjustments needed.
Design and Development
To address these insights, we developed a COVID-19 visualization dashboard that includes the following features:
Real-time data: The dashboard shows up-to-date information on COVID-19 cases, fatalities, and recoveries that has been obtained from trustworthy sources like the World Health Organisation and the Centres for Disease Control and Prevention.
Interactive map: Users of the dashboard can investigate the effect of COVID-19 on various geographical regions using an interactive map that is included. Hovering over a region allows users to see statistics like the number of cases, fatalities, and recoveries as well as the proportion of the population that has received vaccinations.
Demographic data: The dashboard has graphs and charts that display how COVID-19 has affected various demographic factors like age, gender, and ethnicity. Users have the option of filtering the data by demographic to learn more about how the pandemic has affected certain groups.